24.11.05.TUE.
안녕하세요 빵떡징입니다 :>
오늘은 교육 4일차!! 와우와웅
오늘은 좀 덜 지옥철이라 수월하게 이동했어요.
(행복)
지하철에서 만난 함께한 유진이와
카페에 들려서 음료 한 잔씩 사들고 출근했어요.

Day4
Part1.Auto Layout 복습 겸 연습
Part2.Prototype 뿌셔뿌셔(먹고 싶다.)
오늘은 이렇게 진도를 나갔습니다.
이야기~ 시작~ 해볼게요~
Part1.Auto Layout 복습 겸 연습
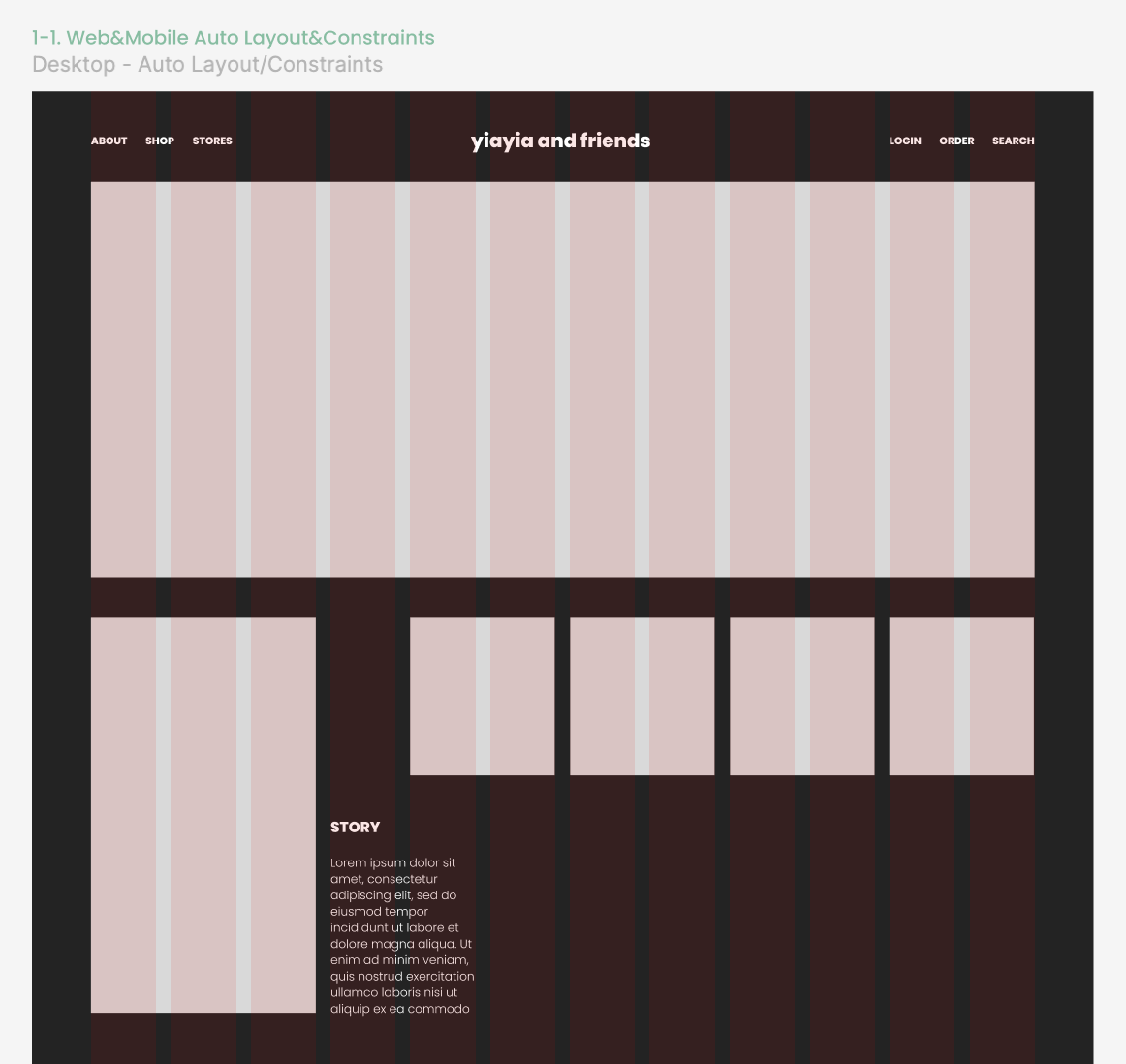
1.Web&Mobile Auto Layout&Constraints
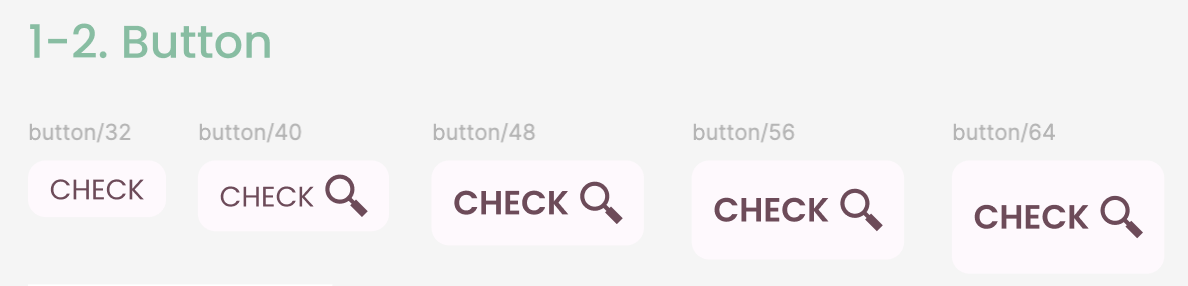
2.Button
3.Modal
1.Web&Mobile Auto Layout&Constraints
어제 만들어봤던 웹페이지 Layout Grid에 요소들을 추가해봤습니다.

2.Button
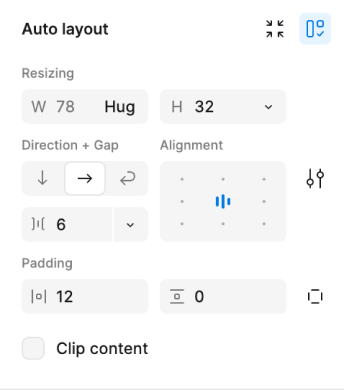
오토 레이아웃을 사용해서 버튼을 만들어봤습니다.
#UI에서 버튼의 높이는 8배수로 작업한다고 해요.
32px - 40px - 48px - 56px - 60px - 64px 이런식으로요!
#32px 높이의 버튼
32px 높이의 버튼은 크기가 작아 터치가 불편할 수 있어
잘 사용하지 않는다고 합니다.
#세밀하게?
좀 더 세밀하게 사용하려면 4px 단위로 작업한다고 해요!


3. Modal
다음으로는 오토레이아웃을 사용해 모달창을 만들어보는 작업을 해봤습니다.
어제는 꽤나 헤맸었는데요. 오늘은 다행히 빠르게 작업할 수 있었어요!
역시 이해하고 하는 것 만큼 좋은게 없다..~~ :>
# UI 디자인 시 Text 사이즈
Android 사이즈 16/20px
iOS 사이즈 17/19px


Part2.Prototype 뿌셔 타임 =3
1.What is Prototpying?
2.Prototype Practice
3.Scroll Behaivor
4.Interaction
1.What is Prototpye?
프로토타입이란?
앱&웹을 개발할 때 서비스의 작동을 테스트하는 과정을 말합니다.
# 개발 전 사용자의 피드백 받는 용도
# 기획을 실체화 해서 프로젝트 관계자 사이에 커뮤니케이션 할 수 있도록 도움
# 디자인 과정 중 계속해서 점검하고 컨펌 받는 과정
라고 알고 있으면 돼요!
# 프로토타입을 만들 때 유의할 점!
모바일 디자인할 때는 프로토타이핑만 사용하지 말고 꼭!! 휴대폰으로 확인하면서 해야 합니다.
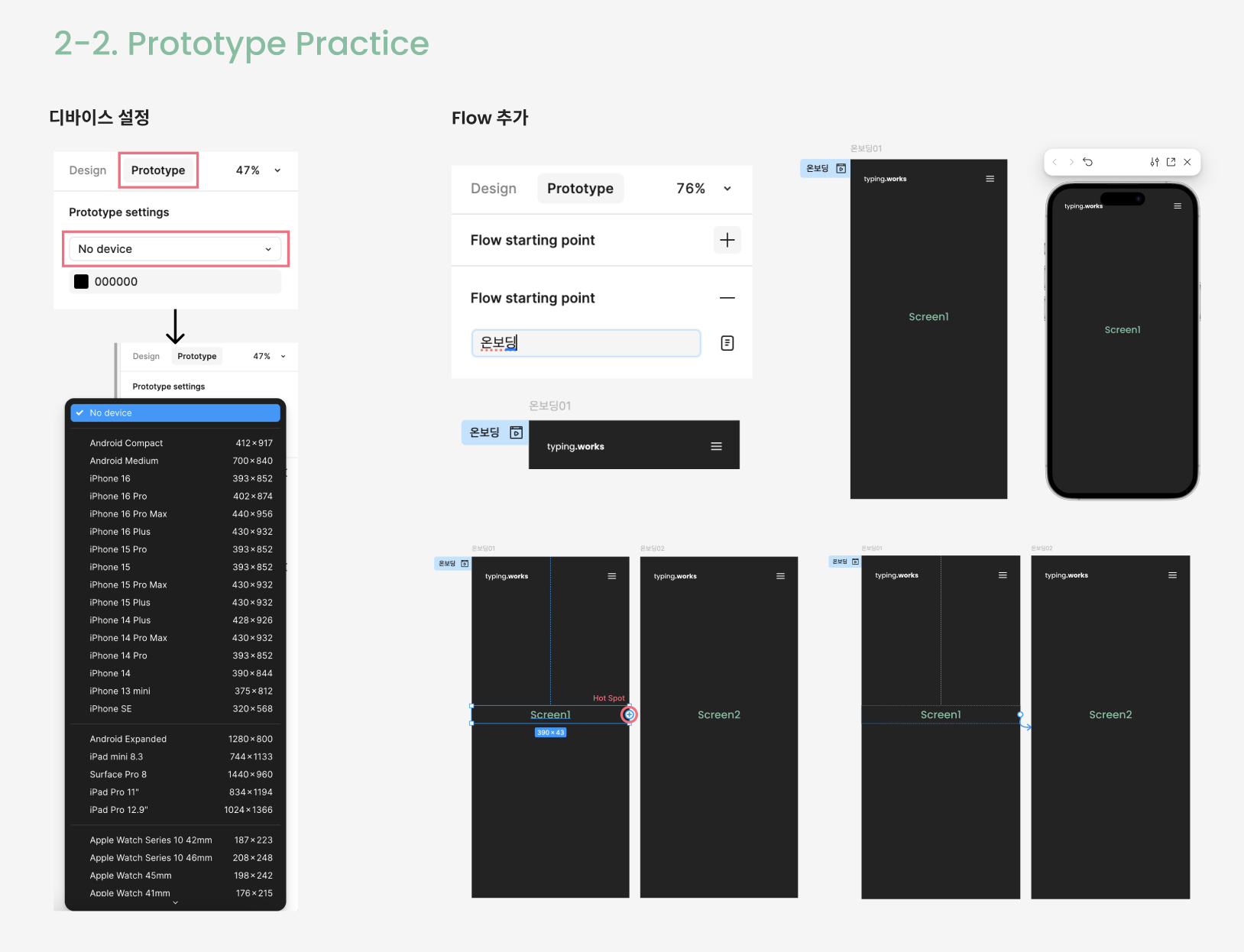
2.Prototype Practice
프로토타입 만드는 방법을 배우는 시간을 가졌습니다!

프로토타입 패널에서 디바이스를 설정합니다. (모바일, 데스크탑 등 설정 가능!)
디바이스를 설정하면 프로토타입 실행 시 설정한 디바이스 화면에 디자인이 적용되어서 나타나요!
화면과 화면을 연결합니다! Hot Spot을 연결하고 싶은 화면에 드래그하면 됩니다.
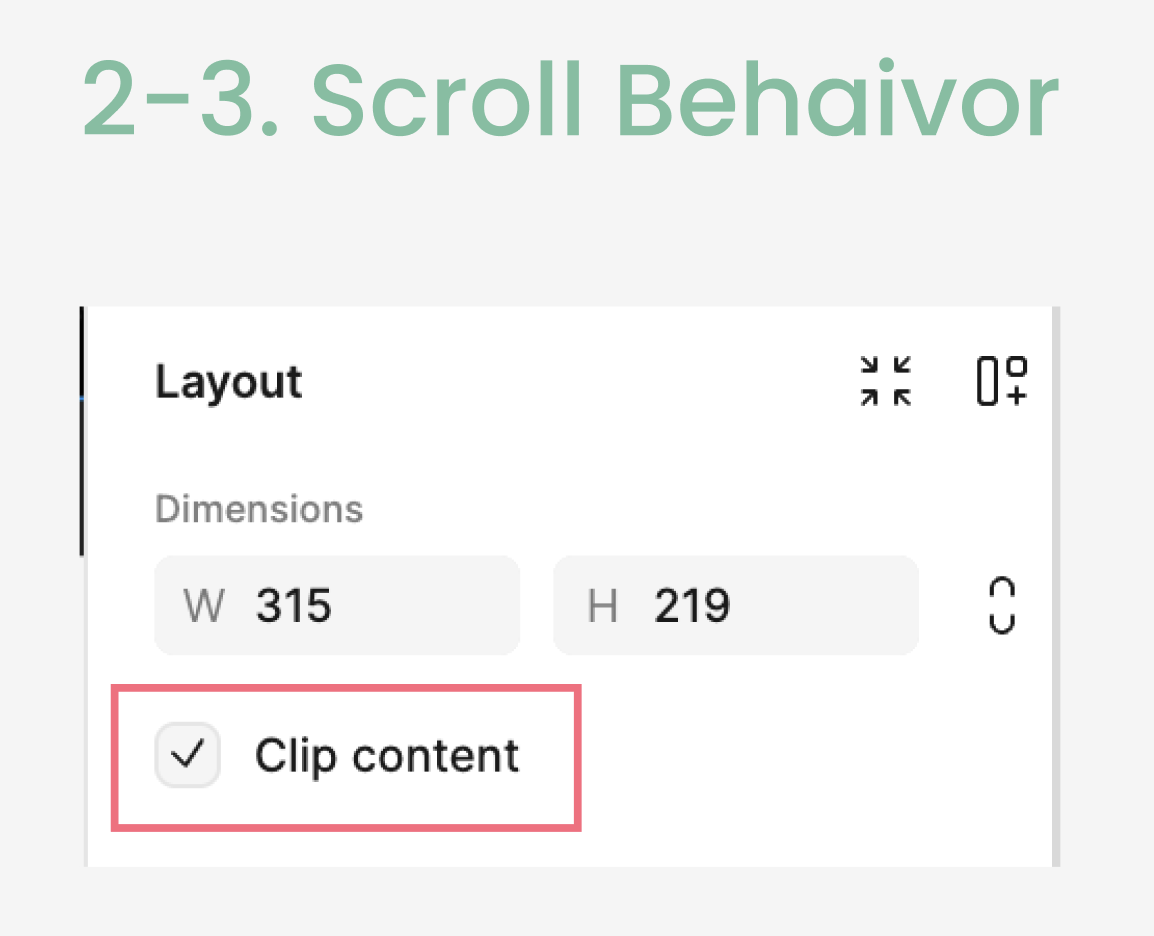
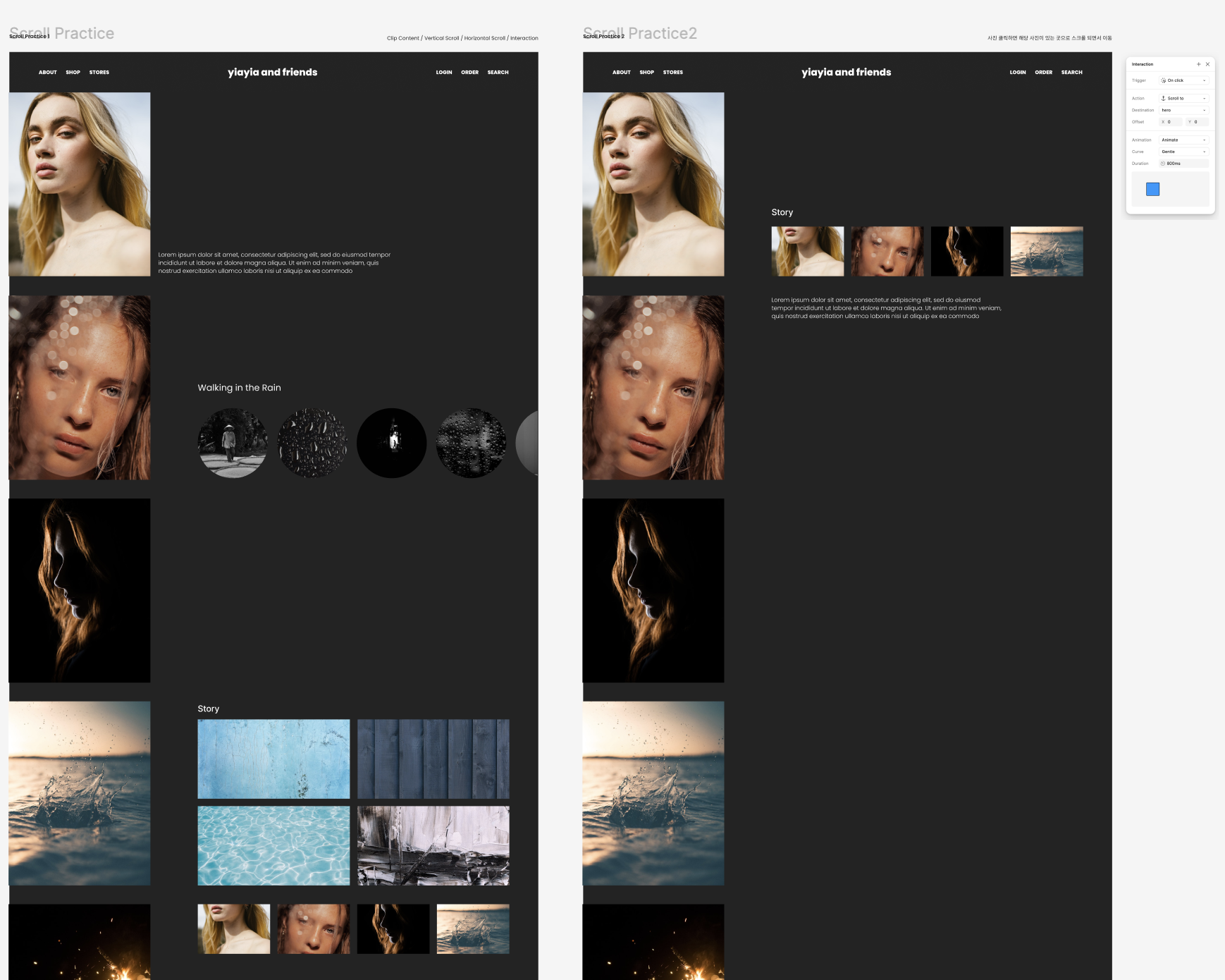
3.Scroll Behaivor
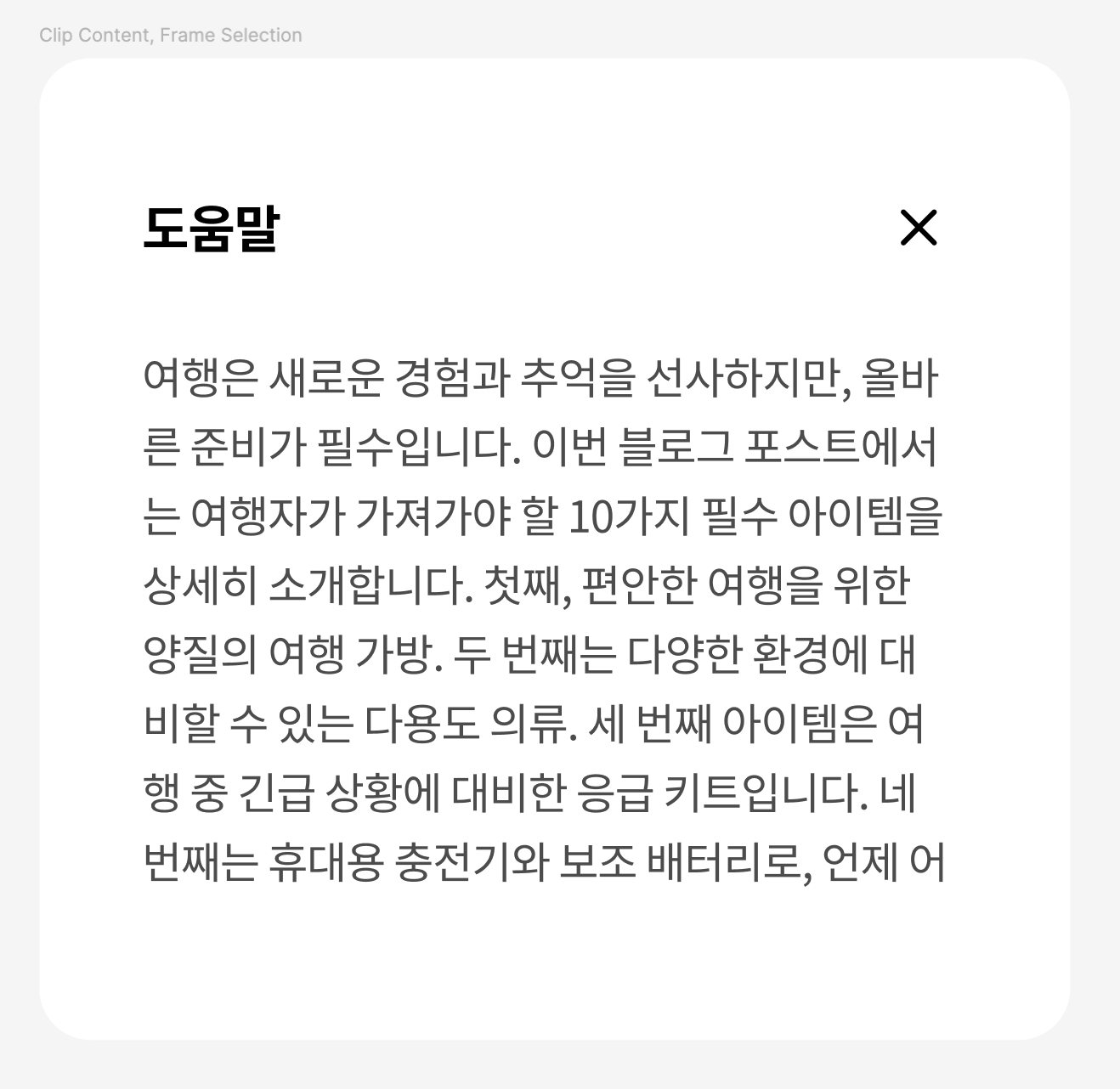
#Clip Content와 Frame Selection 활용한 모달창을 디자인
#Frame Selection 단축키 Cmd + Opt + G


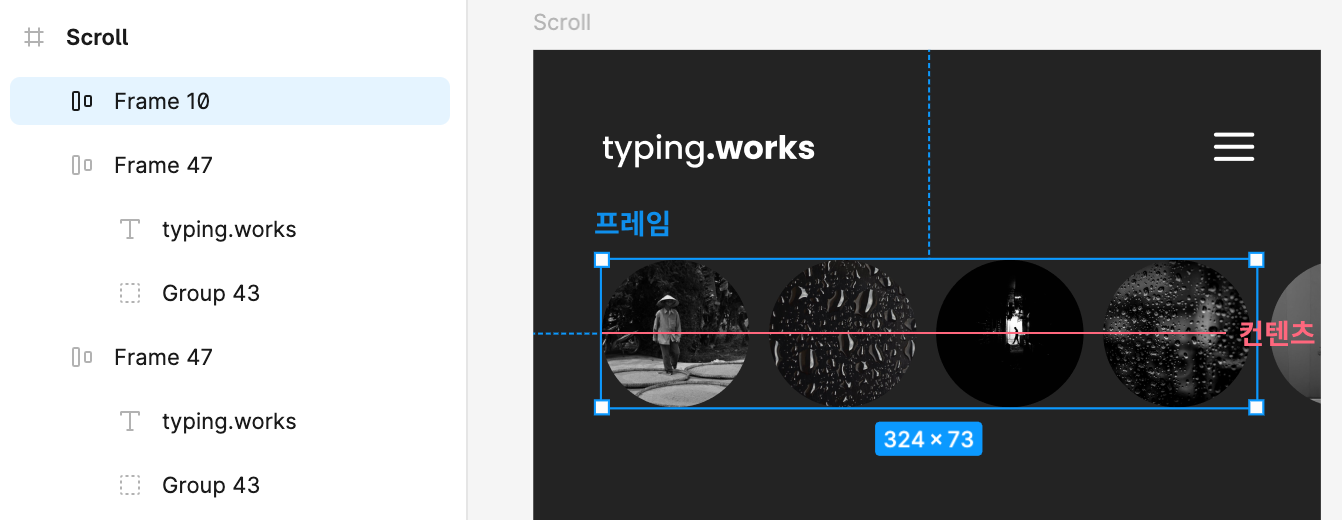
그리고 이 Clip Content + Frame Selection + 스크롤
기능들을 사용해 모바일과 웹 페이지에 적용하는 시간도 가졌습니다.

#프레임/오토레이아웃으로 묶였을 때만 스크롤 설정 가능(그룹은 스크롤 설정 불가능)
#프레임 내부 컨텐츠보다 프레임 사이즈가 작아야 스크롤 가능
#Clip Content 사용하면 프레임 바깥으로 나간 요소 숨기기 가능
웹 페이지에 세로 스크롤, 가로 스크롤, 썸네일 클릭 시 큰 사진 스크롤 가능하도록 만들어보았습니다~~

길고... 긴.. 스크롤 여정 끝~~
마지막은!!!
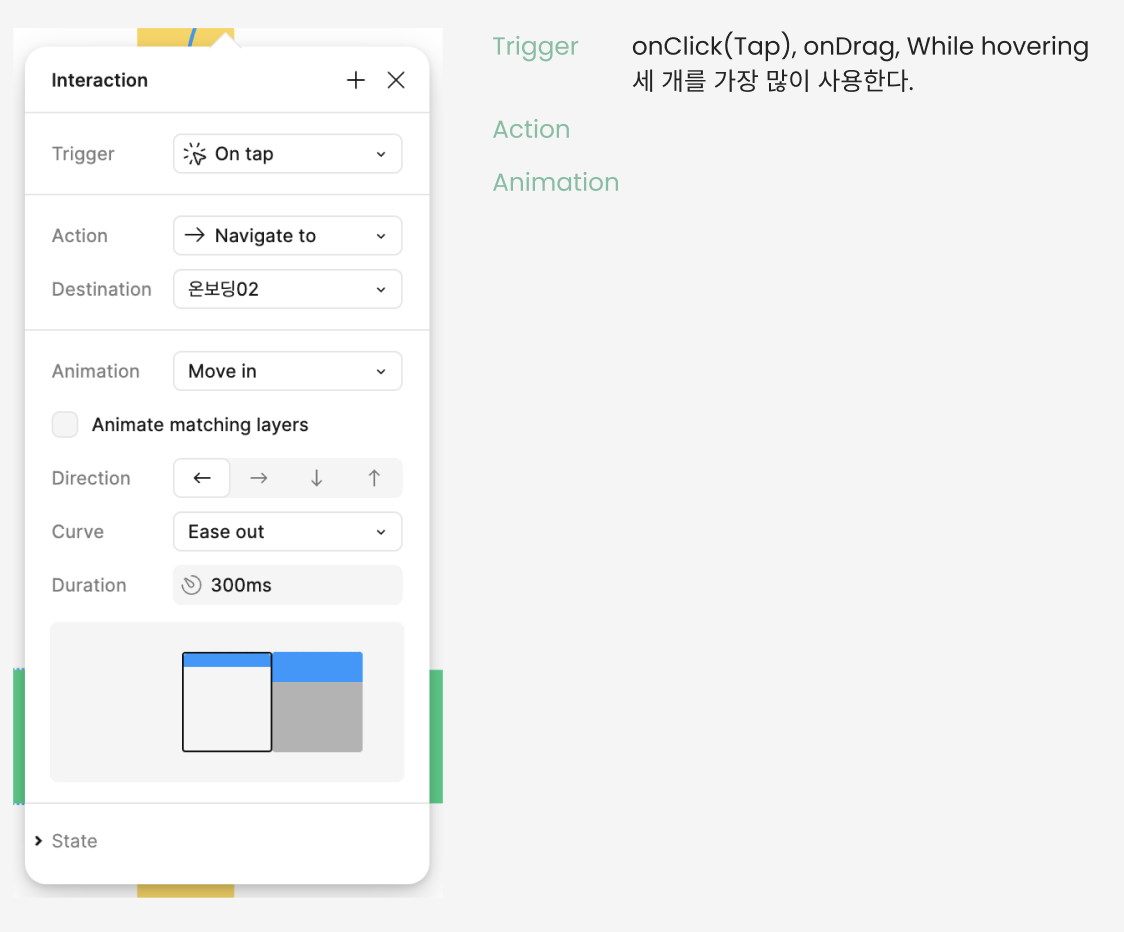
4.Interaction
입니다!!!
Interaction은 화면이나 창 전환 시
어떻게 전환하게 할 것인가?!에 대해서 설정하는 창이에요.

Interaction 창은 이렇게 생겼고요.
Trigger, Action, Animation을 사용한 실습을 해보았습니다.
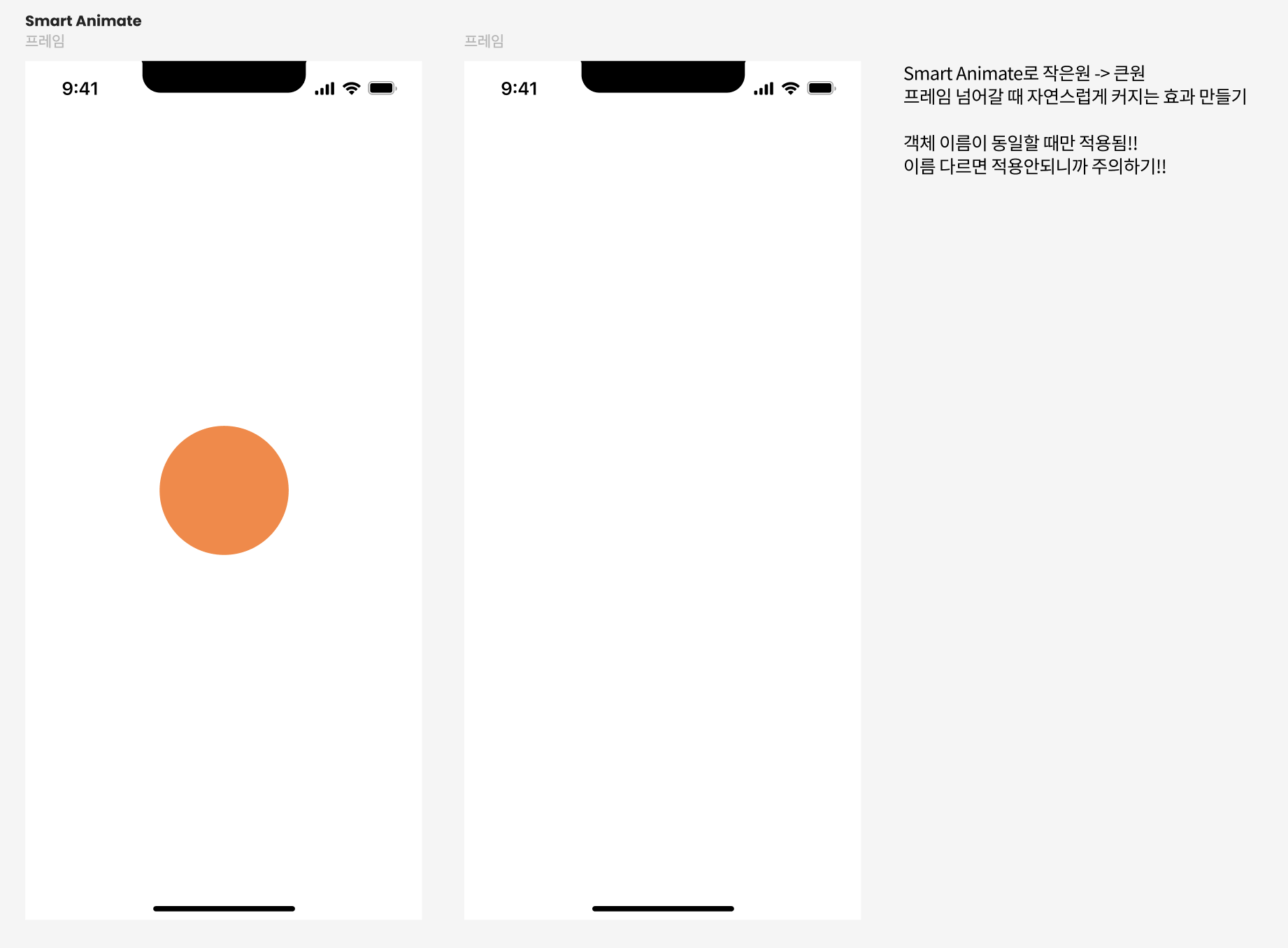
#Smart Animate(Animation)

#Open overlay / Swap overlay / Close overlay
키보드/모달창 띄울 때 사용할 수 있어요.
배경 dim 효과, 창 외부 클릭 시 창 닫힘 효과 등도 추가할 수 있습니다!
네! 이렇게 오늘의 일지 작성 마무리 해보도록 할게요.
막판에는 정리할 시간도 없어서 제대로 정리를 못했네요..햐..하..ㅠㅜ
내일도 최대한 열심히 달려보겠습니다.
내일 하루만 더 버티면 4일 쉴 수 있다!!

그리고 진짜 마지막으로 자랑할 게 있는데 말이죠!!
나. 오늘. 밤. 귀여운. 냥냥이들에. 둘러쌓여. 과제. 수행.
그저. 행복. 에너지. 충전.

그럼 이제 행복하게 잠들어보겠습니다!! 뇽안뇽!!
본 후기는 유데미 x 스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 과정(B-log) 리뷰로 작성 되었습니다.

'TIL > Design' 카테고리의 다른 글
| 00.프로그램 지원/면접 준비/합격 후기_유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (6) | 2024.11.08 |
|---|---|
| 05.❄️겨울이 코 앞에❄️ _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (3) | 2024.11.07 |
| 03.정리 요정이 되어보자🧚♀️_ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (2) | 2024.11.04 |
| 02.지옥철과 함께 _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (10) | 2024.11.02 |
| 01.첫 만남은 아무래도 _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (12) | 2024.11.01 |



