24.11.05.Wed.
안녕하세요! 빵떡징입니다 :>
교육 5일차 일지를 남기러 왔습니다.
이제 아침 저녁으로 공기가 많이 차가워졌어요.
다들 감기 조심하십셔!!!! 건강이 최고!!!!

Day5
Part1.Prototype 마무리
Part2.Component에 대해 알아보자
Part3.Component 활용해 반응형 웹사이트 Prototype 만들기
오늘은 이런 것들을 배웠어요. 아래에서 좀 더 자세히 이야기 해볼게요.
Part1. Prototype 마무리🔫 🔫
어제 배웠던 Prototype의 마지막 파트!
움직이는 이미지인 gif 만드는 방법을 배웠습니다.
# 피그마에서는 gif 이미지 export가 불가능해요.
# 대신 플러그인을 활용해 gif를 만들 수 있습니다!
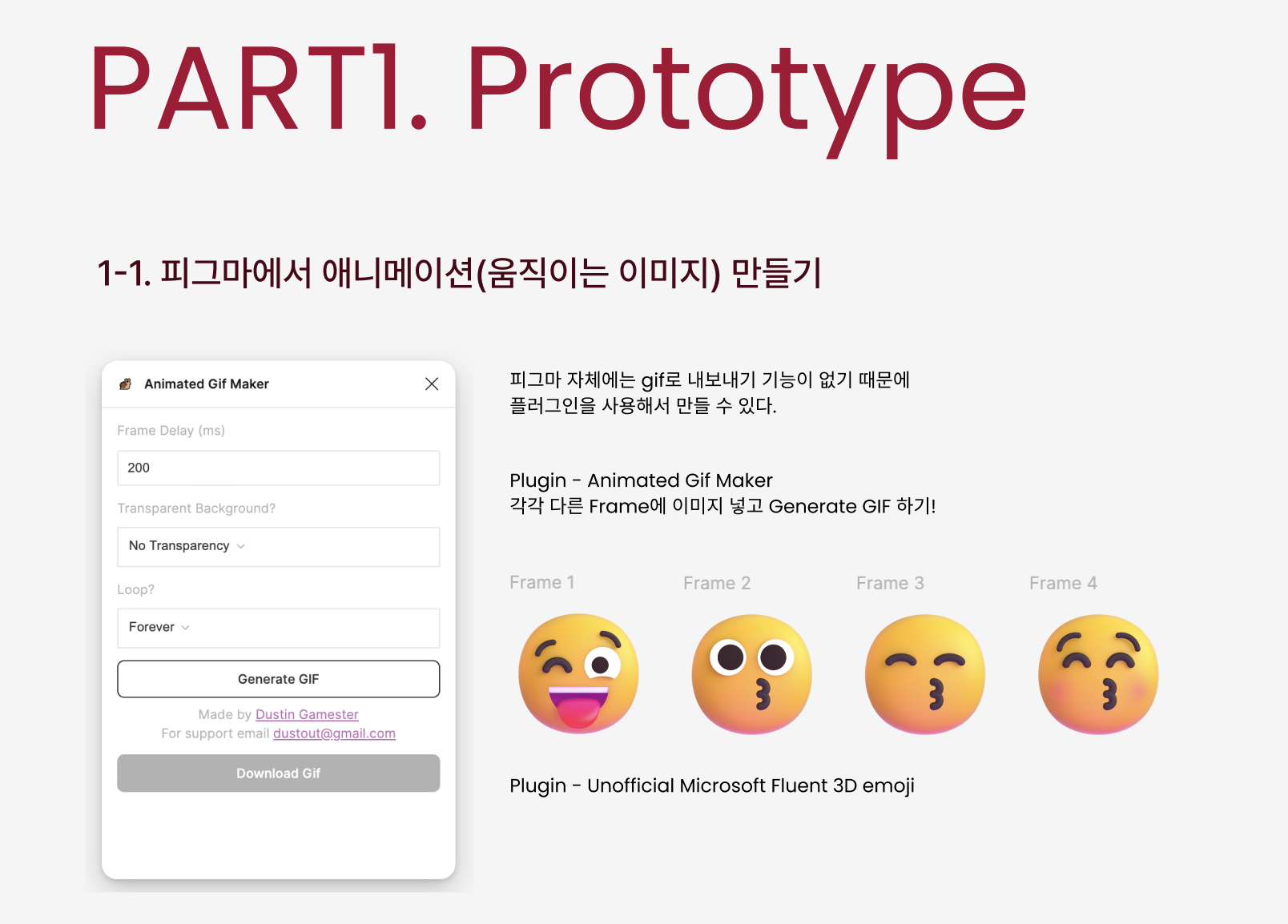
다양한 플러그인들 중 Animated Gif Maker 를 사용해보았어요.

# How to Generate Gif?
1. 각각 다른 프레임에 이미지를 넣습니다.
2. 프레임들을 모두 선택합니다.
3. 속도와 배경색상 Loop 방법을 선택합니다.
4. Generate GIF 클릭!
그럼 이렇게

귀여운 Gif 이미지를 만들 수 있어요!!
Part2.Component
Gif 이미지 만들기를 마무리하고
피그마 강의의 마지막 파트인 Component 파트로 넘어왔습니다.
1.Component란?
2.Detach와 Override
3.Component Library 추천
1.Component란?
피그마에서는 아이콘, 버튼 레이아웃 등
많이 사용하는 요소들을 만들어 저장해서 사용할 수 있는데요!
# 만들어서 저장한 요소들을 Component라고 해요!
# 컴포넌트 단축키 Ctrl + Alt + K
만들어서 저장해두면 반복해서 사용하는 요소들을
어러번 만들 필요 없이 빠르게 꺼내서 사용할 수 있겠죠?

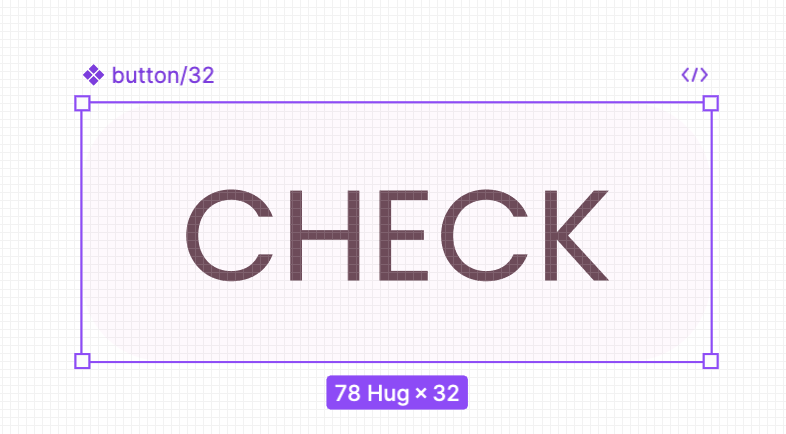
요소를 컴포넌트화 시키면 선택 시 이렇게 보라보라 라인 박스로 보이고 Component 이름이 같이 떠요.
이 친구가 Main Component가 됩니다!
그리고 이 Main Component를 불러오거나 복사한 요소는 Instnace Component가 되는데요!

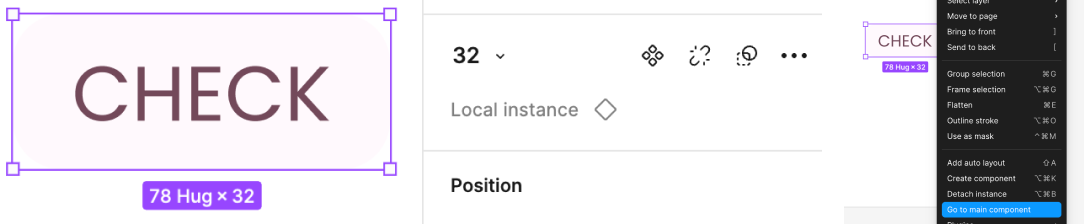
Instance Component는 이렇게 왼쪽 상단에 이름이 뜨지 않고 보라색 라인만 떠요!
그리고 오른쪽 마우스를 누르면 Go to main component가 보이는데요.
이걸 누르면 해당 컴포넌트의 메인 컴포넌트로 이동을 하게 됩니다.

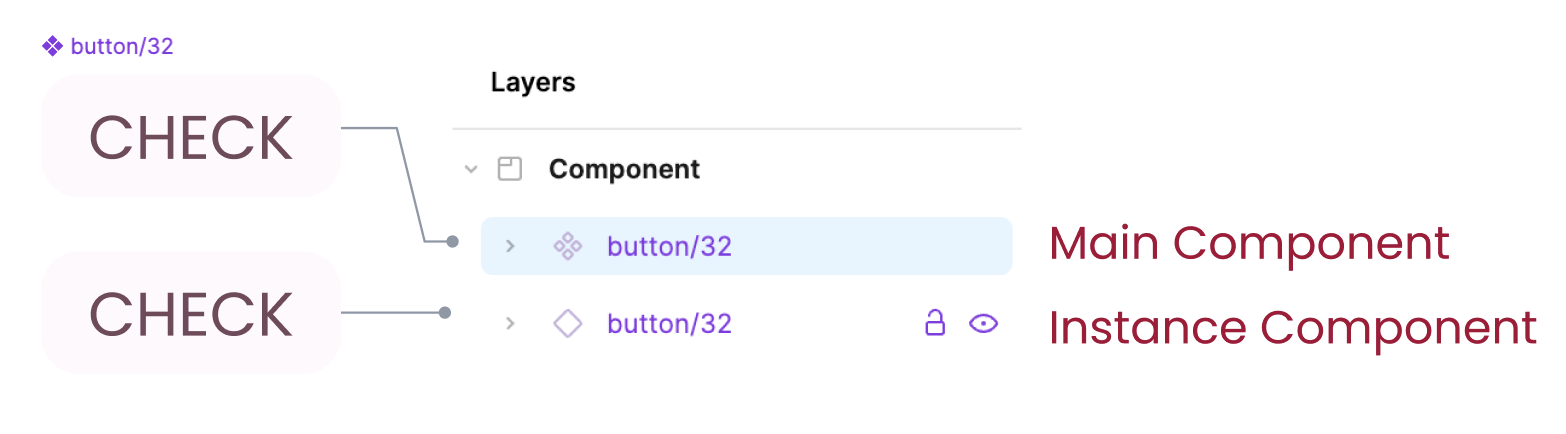
Main과 Insatance는 이렇게 Layers 창에서도 아이콘이 다르게 나타나요!
Main component = 작은 사각형 4개
Instance component = 큰 사각형 1개
2.Detach와 Override
# 다음으로 알아볼 건 Detach -!-!
Main Component와 Instance Component는
Main이 바뀌면 Instance도 변경되도록 연결이 되어 있는데요.
Detach는 이 연결을 끊어주는 기능입니다.

Instance Component를 선택하고 오른쪽 디자인 패널에서
끊긴 클립 아이콘을 클릭하거나 ...을 눌러서 Detach instance를 선택하면 연결이 끊겨요.
혹은 단축키 Cmd + Opt + B
# 다음으로 알아볼 개념은 Override 개념이에요.
복사한 Instance Component에서도 색상, 크기, 효과 등을 수정할 수 있는데요!
이렇게 Instance Component에서 자체적으로 수정 사항이 생기면 Override 상태가 됩니다.

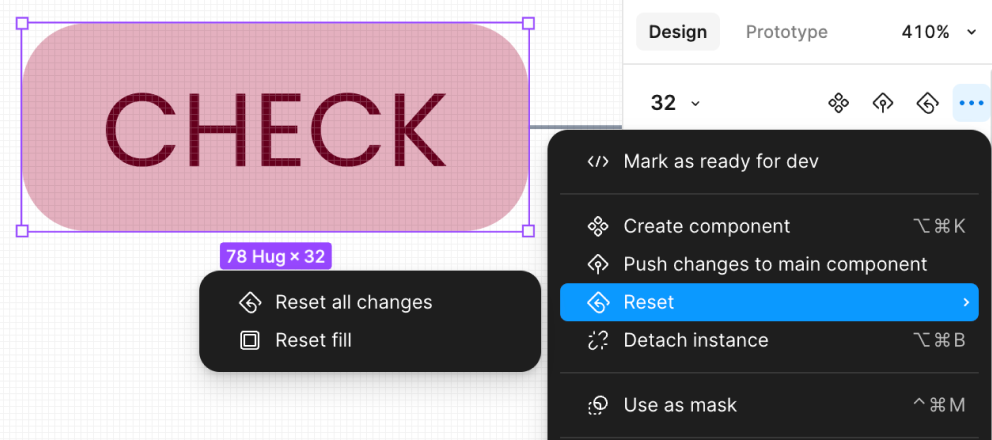
만약에 수정된 Instance를 다시 Main과 똑같은 상태로 돌리고 싶다면 Reset기능을 사용하면 돼요!

Detach와 Override를 사용할 때 주의할 점도 있는데요!
Override의 경우에는 Reset 할 수 있지만 Detach할 경우에는 Reset이 불가능해요.
그래서 다른 스타일의 아이콘, 버튼, 레이아웃 등을 사용하고 싶으면
원하는 스타일의 Main Component를 추가로 만들어서 사용하는게 낫다고 합니다.
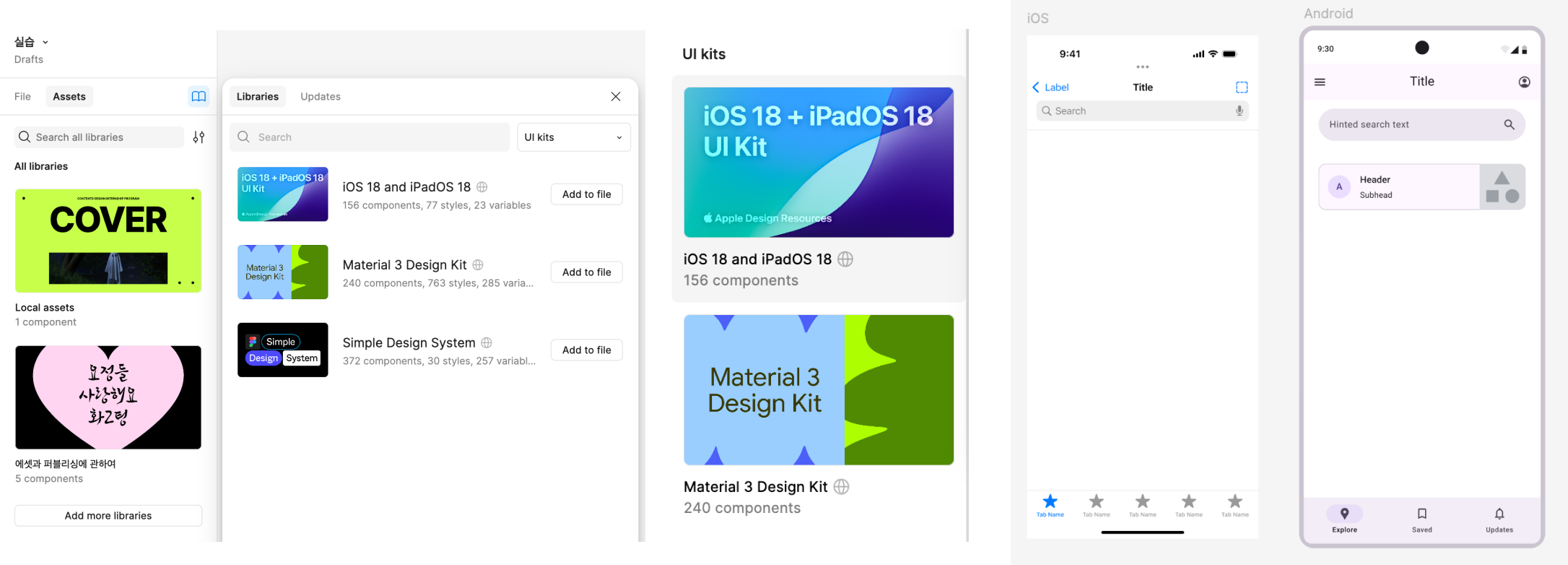
3.Component Library 추천
따로 Asset을 추가 하지 않아도 추천해주는 라이브러리!
iOS와 Android Component들을 꺼내서 사용할 수 있어요.

Part3.Component 활용해 반응형 웹사이트 Prototype 만들기
1.Component Set/Component Virants 만들기
2.Component Set들 모아보기
3.Component Set 활용해 웹사이트 만들기
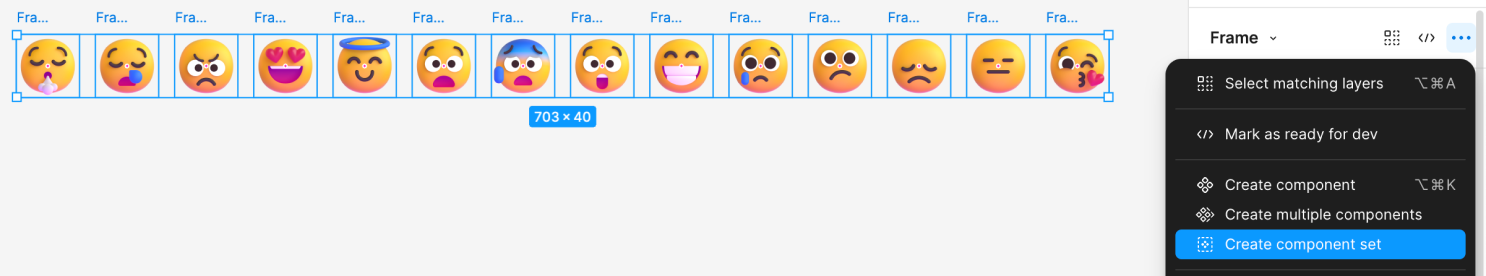
1.Component Set 만들기
먼저 Component Set를 만드는 방법을 배웠습니다.
# Component Set = Component들을 그룹화 하는 것인데요.

이렇게 프레임 안에 요소들을 넣고 선택해 Create component set를 클릭하면 만들어집니다.
(이미 컴포넌트로 만들어진 요소들은 컴포넌트 세트로 묶을 수 없으니 주의하기!)

그럼 보라색 Dash Line으로 묶인 Component Set가 생성 돼요!
이렇게 Component들을 세트로 묶어두면
Instance Component로 불러와서 사용할 때
Set 안의 다른 Component들을 따로 불러올 필요 없이 바로 바로 전환이 가능합니다.
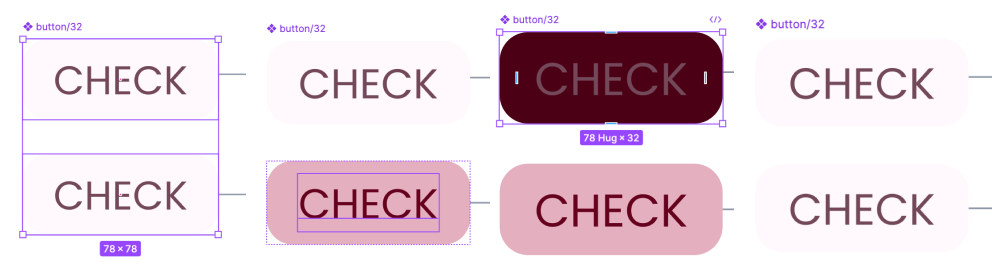
밑에는 직접 실습해 본 거에요!

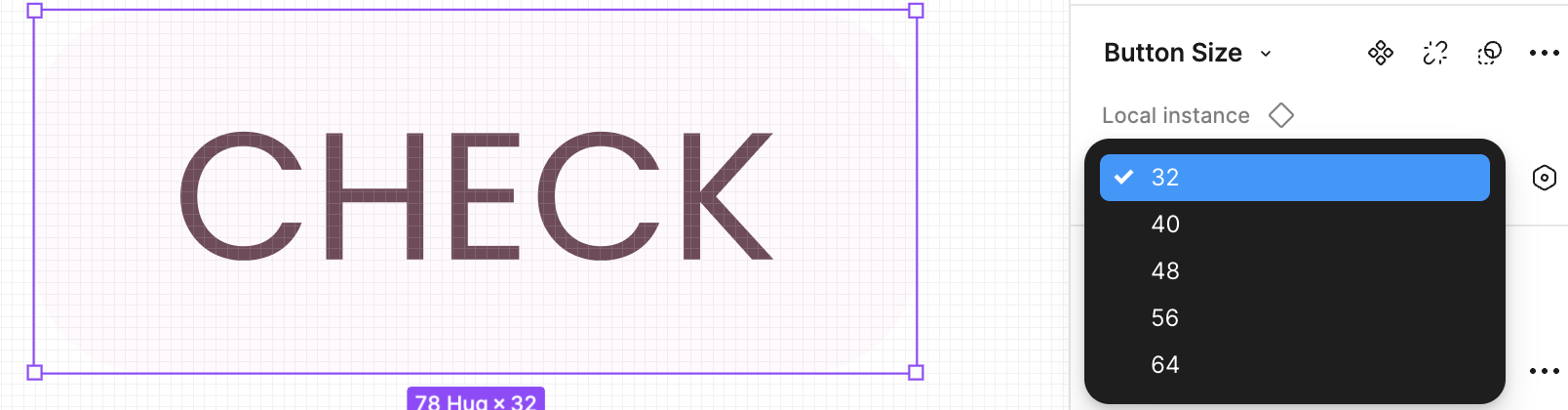
Button Size 세트 안에 있는 버튼들의 이름이 32,40,48,56,64로 설정되어 있습니다.

Instance Component를 사용할 때 Design 패널의 드롭다운 창을 열어 다른 사이즈의 버튼으로 변경할 수 있어요.
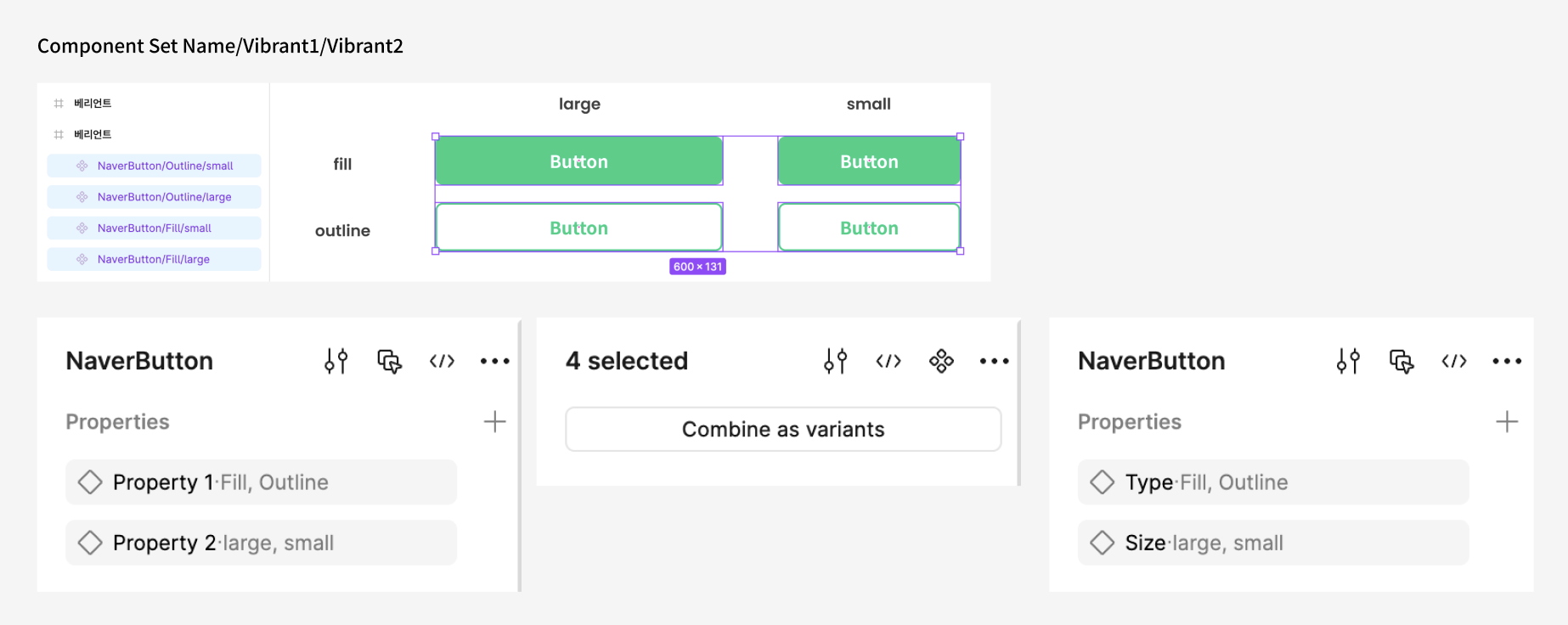
다음은 Component Variants에 대해 배웠는데요.

이렇게 컴포넌트들에 각각 이름을 정해주는데요.
Component들의 이름을 Set 이름/속성(Property)이름으로 작성하면
Combine as variants를 눌러서 Set로 설정할 때 자동으로 분류하고 이름을 넣어줘요.
Naver/line/small = Set이름/Property1/Property2
이런식으로 됩니다.
설명을 더럽게 못하네요! 정리가 안됩니다!
위에 캡쳐해둔 걸 보는게 이해가 더 잘될거에욥^,,^
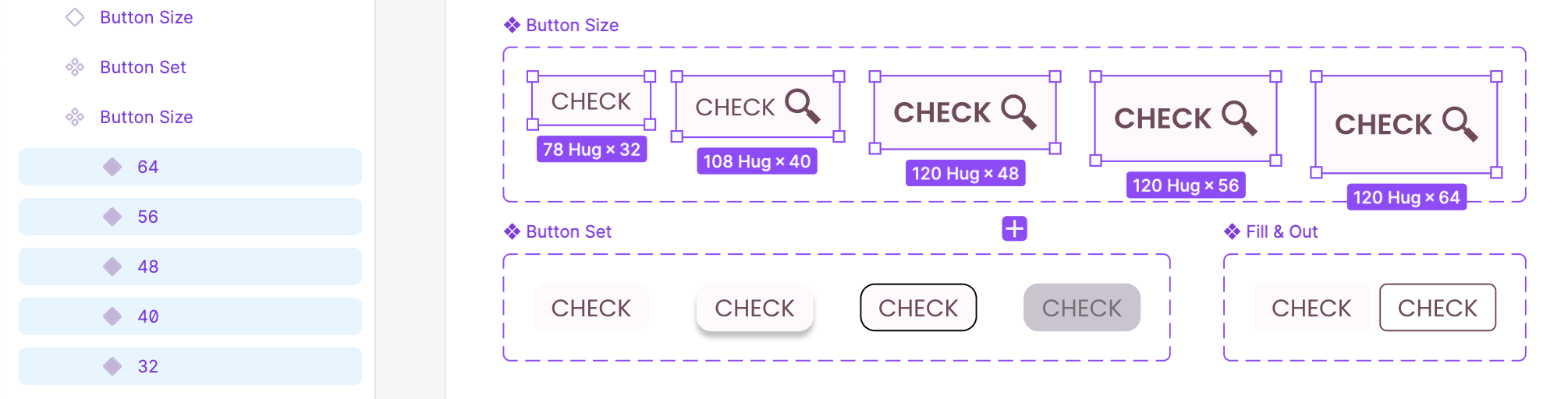
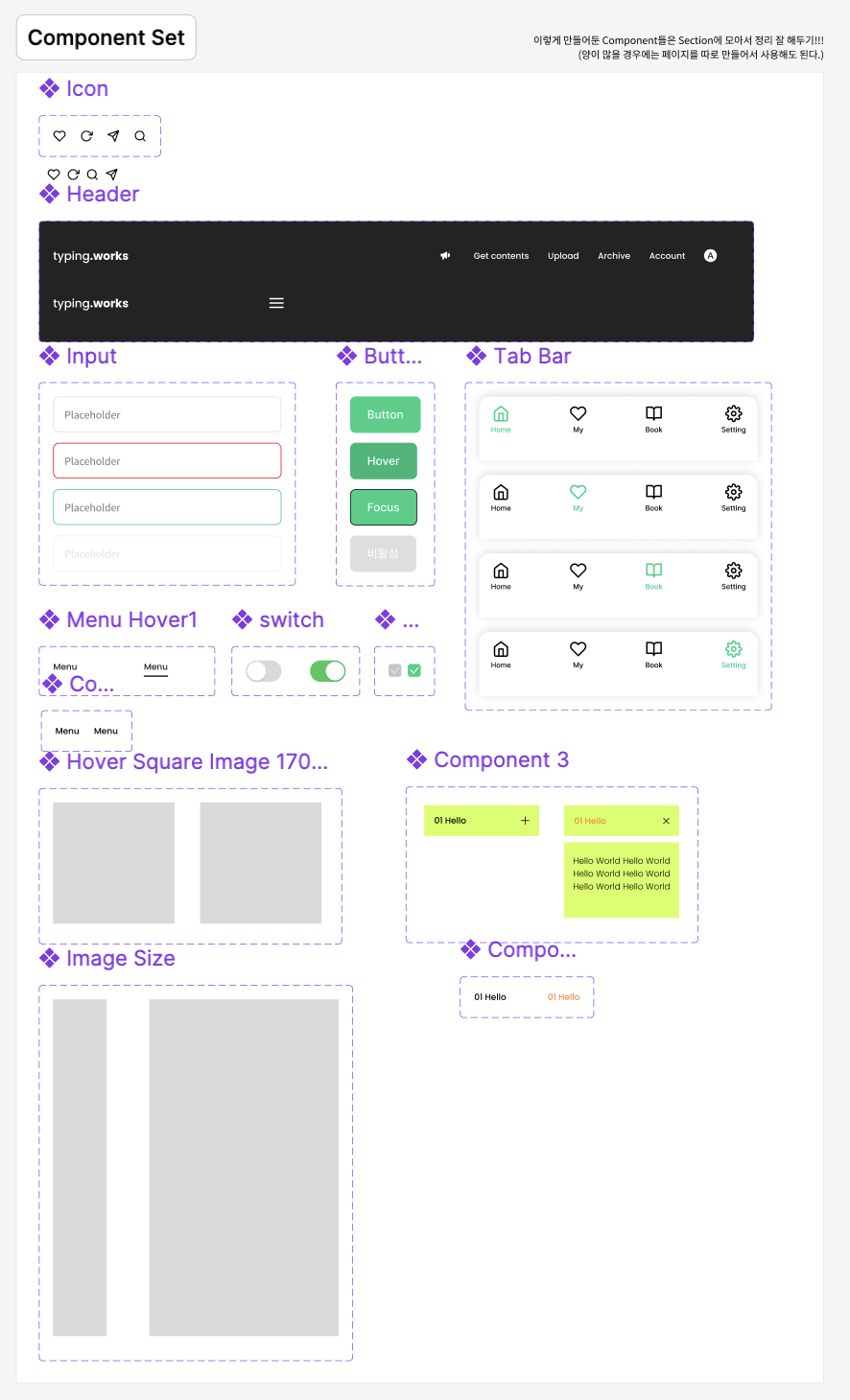
그리고 이렇게 만들어둔 Component Set들은
Design System으로 만들어서 잘 정리해두면 활용하기도 좋고, 한 눈에 보기도 좋습니다.
그래서 실습하면서 만들어둔 Component Set들을 Section 안에 정리해보았습니다!

그리고 이 Component Set를 활용해서 만든 반응형 웹페이지에요!
끝입니다~~~!!
오늘 따라 내용이 더 많네요.
이렇게 마지막 피그마 강의 시간이 끝났습니다.
아주아주 알찬 시간이었어요! 끝나는게 아쉬울 정도..!
알려주신 거 열심히 복습하면서 잘 써먹어보도록 하겠습니다.

본 후기는 유데미 x 스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 과정(B-log) 리뷰로 작성 되었습니다.

'TIL > Design' 카테고리의 다른 글
| 06.팡팡파라파라팡팡팡🥐 지금 날 위한 축배를 쨘짠쨘🍷~ _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (7) | 2024.11.11 |
|---|---|
| 00.프로그램 지원/면접 준비/합격 후기_유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (6) | 2024.11.08 |
| 04.고양이의 날 ꒰^⌯•ɷ•⌯^꒱ฅ _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (11) | 2024.11.06 |
| 03.정리 요정이 되어보자🧚♀️_ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (2) | 2024.11.04 |
| 02.지옥철과 함께 _ 유데미x스나이퍼팩토리 콘텐츠디자인 인턴형 프로그램 2기 (10) | 2024.11.02 |



